Berikut Cara Membuat & Menampilkan Rating Bintang Di Google
- Anda harus punya akun di Google Plus terlebih dahulu, jika belum silahkan klik https://plus.google.com/
- Masuk ke akun blogger anda. Pilih dan klik Template >> Edit Html >> Lanjutkan >> centang Expand Template Widget>> tekan Ctrl + F di keyboard.
- Cari kode <head>
- Tempatkan kode <link href='https://plus.google.com/113748039543292949277' rel='author'/> tepat dibawah kode <head>.
Sebelumnya, 113748039543292949277 merupakan ID dari akun Google Plus saya, silahkan ganti dengan IDGoogle Plus anda. - Simpan temlate.
- Tempatkan kode <link href='https://plus.google.com/113748039543292949277' rel='author'/> tepat dibawah kode <head>.
- Cari kode <body>
- Tempatkan kode berikut tepat dibawah kode <body>
<div>
<div itemscope='' itemtype='http://data-vocabulary.org/Review'> - Cari kode </body>
- Tempatkan kode </div></div> tepat diatas kode </body>
- Simpan template.
- Tempatkan kode berikut tepat dibawah kode <body>
- Cari kode post-title entry-title dengan hasil pencarian seperti berikut
<h3 class='post-title entry-title'><b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>- Tempatkan kode <span itemprop='itemreviewed'><span itemprop='description'> dan </span></span> diantara kode post-title entry-title
- Hasilnya akan seperti ini
<span itemprop='itemreviewed'><span itemprop='description'>
<h3 class='post-title entry-title '><b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</span></span>
</b:if> - Simpan template.
- Cari kode <data:post.body/> atau <p><data:post.body/></p>
- Tempatkan kode berikut tepat dibawah kode <data:post.body/> atau <p><data:post.body/></p> atau diantara elemen-elemen (Artikel terkait, sosial bookmark, dll)
Description: <span itemprop="description"><data:post.title></data:post.title></span>
Rating: <span itemprop="rating">3.5</span>
Reviewer: <span itemprop="reviewer"><data:post.author></data:post.author></span>
ItemReviewed: <span itemprop="itemreviewed"><data:post.title></data:post.title></span> - Simpan Template.
- Tempatkan kode berikut tepat dibawah kode <data:post.body/> atau <p><data:post.body/></p> atau diantara elemen-elemen (Artikel terkait, sosial bookmark, dll)
- Agar panduan cara membuat & menampilkan rating bintang di Google ini berhasil. Lakukan verifikasi penulis blog (author) ke akun Google Plus anda, dengan cara berikut ini
- Masuk ke akun Google Plus anda.
- Klik menu Edit Profil yang ada disebelah atas.
- Klik menu Kontributor Untuk yang ada disebelah bawah.

- Klik tambahkan tautan khusus.
- Isikan label dengan judul blog anda.
- Isikan url dengan url blog anda.
- Simpan
- Klik Pengeditan Selesai.
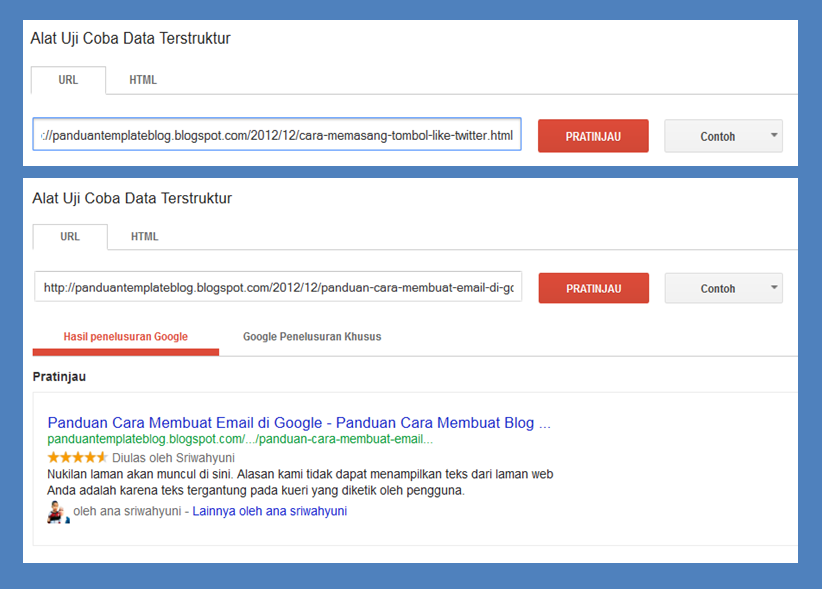
- Langkah terakhir, kunjungi http://www.google.com/webmasters/tools/richsnippets untuk mengetahui berhasil tidaknyacara membuat & menampilkan rating bintang di Google ini.
- Isikan url dari link artikel blog anda
- Jika berhasil, maka akan seperti gambar berikut ini
 <
<


